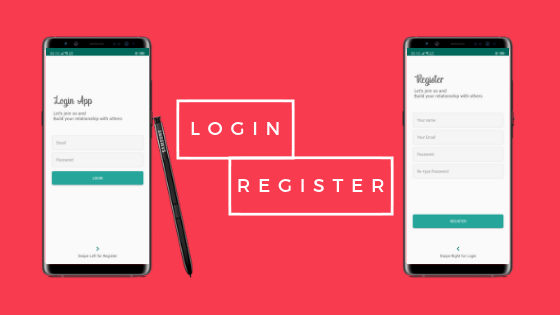
login page design for android app
How to Create User Interface Login & Register with Android Studio

ok, this is my first article in Medium. In this section, I want to share with you about the User Interface on Android and we will create a Login page and a Register page. Some components that I will use:
1. Viewpager
2. Fragment
3. Edittext
4. Button
5. Textview
6. Imageview
What about the results? let's coding (follow step by step)
- Of course we must already have an Android Studio. if not, you can download it first on the official Android Studio website. If you already have one, please open your Android studio.
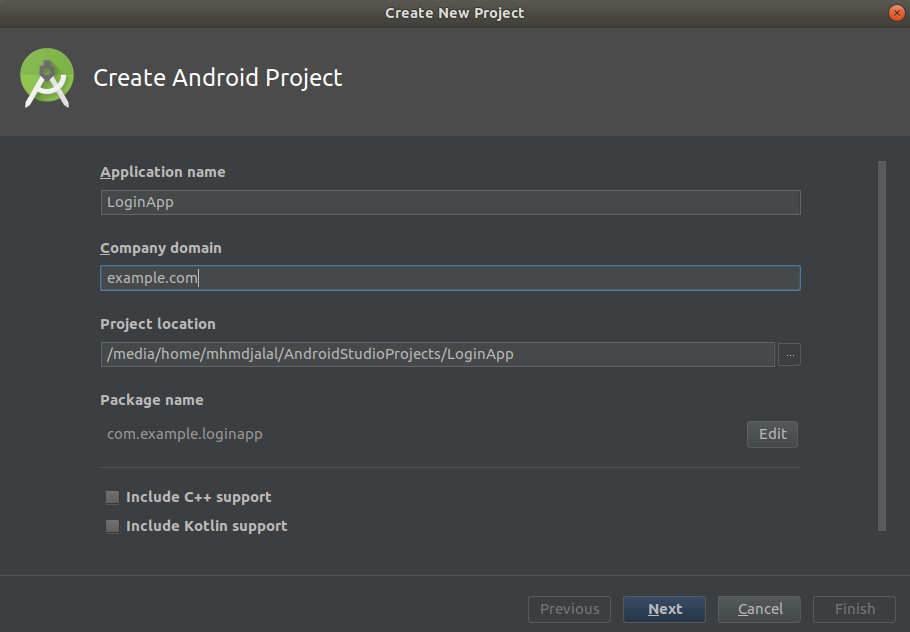
2. We create a new project by clicking "Start a new Android Studio project". Fill in the application name column with "LoginApp", then click next.

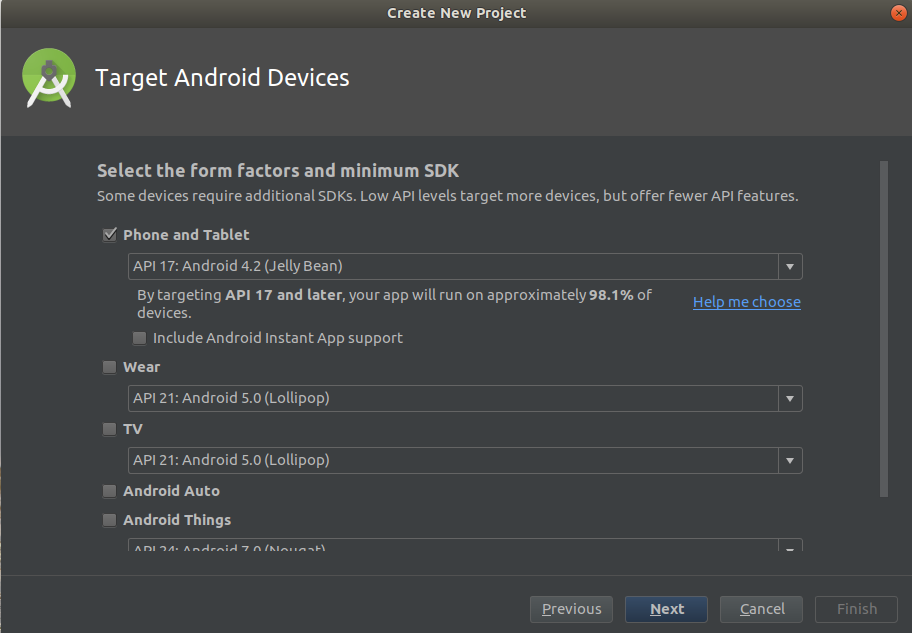
3. Select the minimum SDK you need or want, then click next.


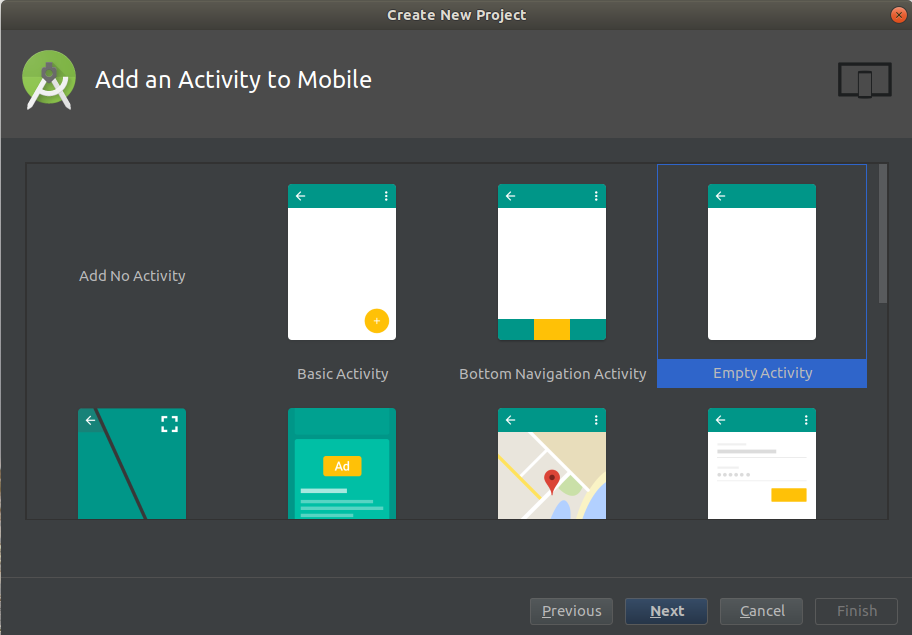
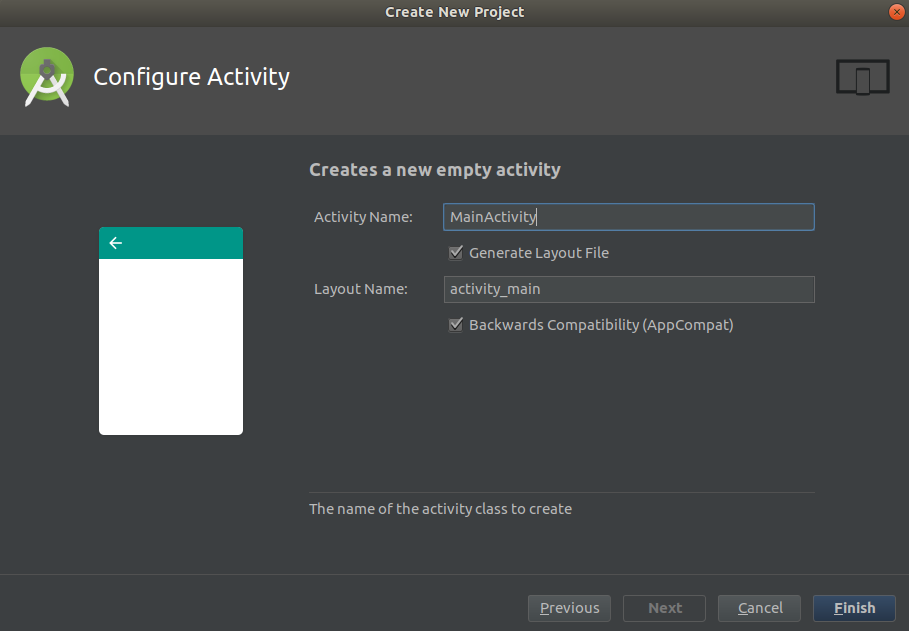
4. Select "Empty Activity" and click next. After that, the "Activity Name" and "Layout Name" columns will appear, in this section just leave it like that, then click finish.

After you click finish, Android Studio will make you an Application with the name "LoginApp".
After the application is successfully built, you can simply make adjustments to the following sections:
Open the colors.xml file in app/res/values/colors.xml, and change it like this:
<?xml version="1.0" encoding="utf-8"?>
<resources>
<color name="colorPrimary">#00796b</color>
<color name="colorPrimaryDark">#00695C</color>
<color name="colorAccent">#FF4081</color>
</resources> Create a folder with the name "font" in the res folder, by right clicking on the res directory, select new / directory and name it "font". After that, copy this font into font directory. (download the font 1 and font 2).
Create some Drawable Resource File in the drawable directory, by right-clicking on the drawable directory, select new / Drawable Resource File.
res/drawable/btn_custom.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:padding="10dp"
android:shape="rectangle" > <solid android:color="#26a69a" />
<corners
android:bottomLeftRadius="5dp"
android:bottomRightRadius="5dp"
android:topLeftRadius="5dp"
android:topRightRadius="5dp" />
</shape>
res/drawable/et_custom.xml
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:padding="10dp"
android:shape="rectangle" > <solid android:color="#f5f5f5" />
<stroke
android:width="1dp"
android:color="#e0e0e0" />
<corners
android:bottomLeftRadius="5dp"
android:bottomRightRadius="5dp"
android:topLeftRadius="5dp"
android:topRightRadius="5dp" />
</shape>
res/drawable/ic_arrow_left.xml
<vector android:height="24dp"
android:tint="@color/colorPrimary"
android:viewportHeight="24.0"
android:viewportWidth="24.0"
android:width="24dp"
xmlns:android="http://schemas.android.com/apk/res/android"> <path android:fillColor="#FF000000" android:pathData="M15.41,16.09l-4.58,-4.59 4.58,-4.59L14,5.5l-6,6 6,6z"/> </vector>
res/drawable/ic_arrow_right.xml
<vector android:height="24dp"
android:tint="@color/colorPrimary"
android:viewportHeight="24.0"
android:viewportWidth="24.0"
android:width="24dp"
xmlns:android="http://schemas.android.com/apk/res/android"> <path android:fillColor="#FF000000" android:pathData="M8.59,16.34l4.58,-4.59 -4.58,-4.59L10,5.75l6,6 -6,6z"/> </vector>
After that open file styles.xml and change like this :
<resources><!-- Base application theme. -->
<!-- Customize your theme here. -->
<style name="AppTheme" parent="Theme.AppCompat.Light.DarkActionBar">
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
</style><style name="AppTheme.NoActionBar">
<item name="windowActionBar">false</item>
<item name="windowNoTitle">true</item>
</style></resources>
Add the theme property in the Main Activity in the manifest, in the app / manifests / AndroidManifest.xml folder
android:theme="@style/AppTheme.NoActionBar" So the AndroidManifest.xml file will be as follows:
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="com.example.loginapp"> <application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity android:name=".MainActivity"
android:theme="@style/AppTheme.NoActionBar">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
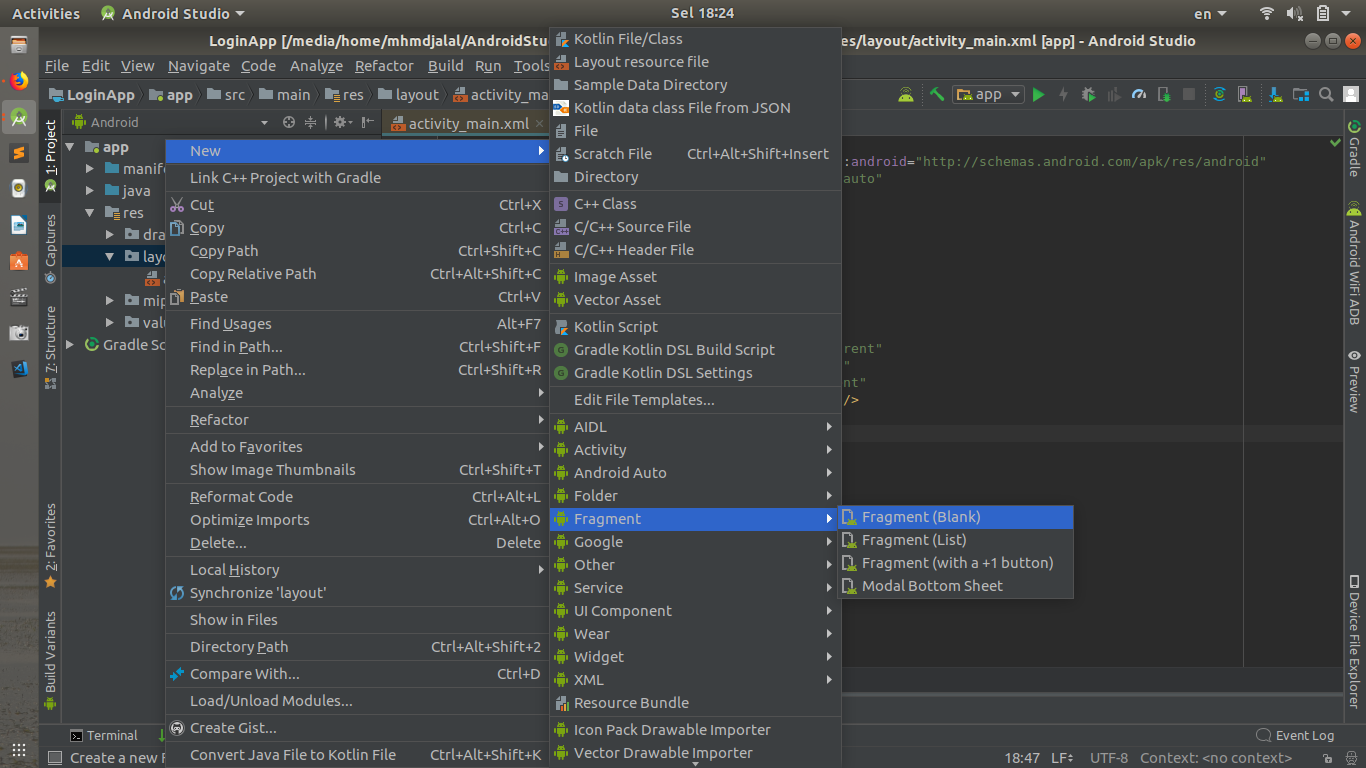
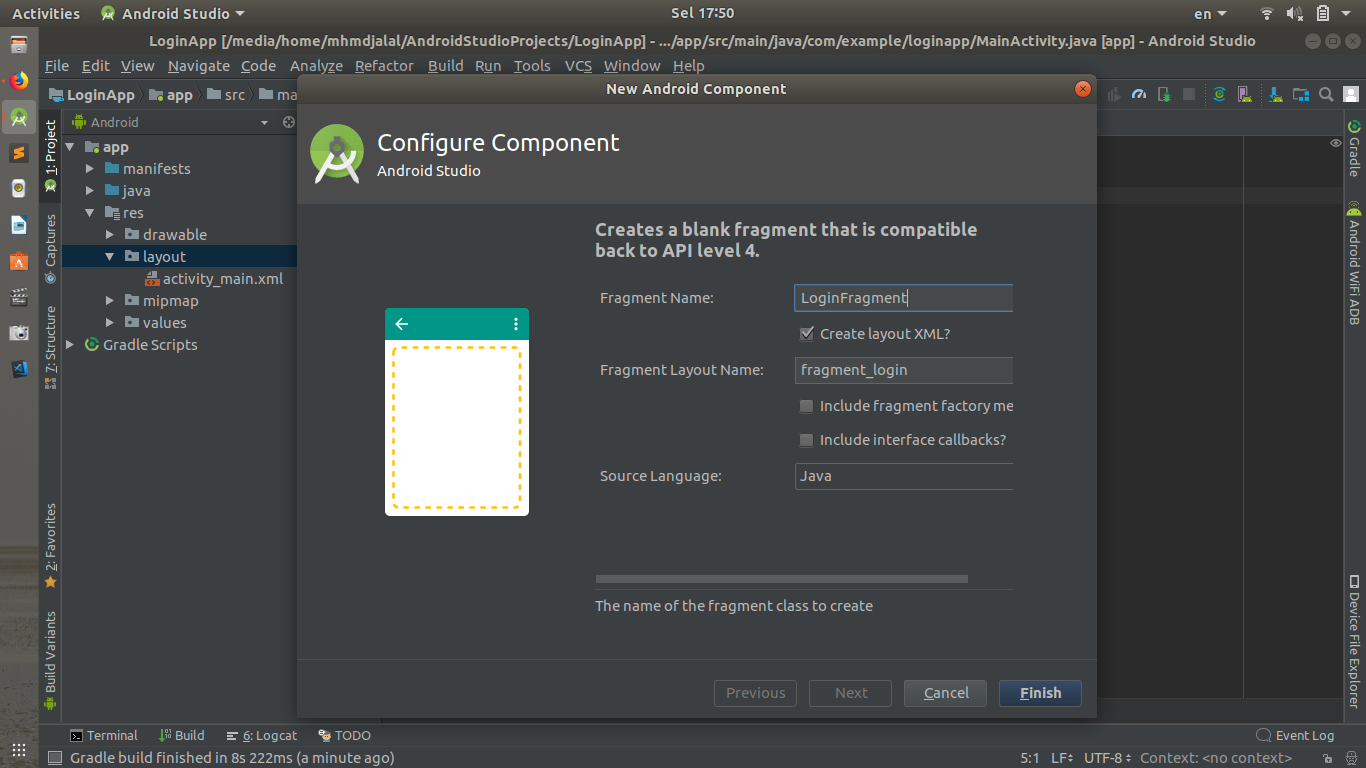
After all the steps above are done, then make 2 fragments with the name fragment_login and fragment_register in the layout directory, by right-clicking on the layout directory, New/Fragment/Fragment (Blank)

Uncheck:
include fragment factory methods? and include interface methods?

Adjustment of several layouts :
change the activity_main.xml layout, fragment_login.xml and fragment_register.xml so that it will be as below
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"> <android.support.v4.view.ViewPager
android:id="@+id/viewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"/>
</RelativeLayout>
fragment_login.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".LoginFragment"> <TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/app_name"
android:textSize="50sp"
android:fontFamily="@font/indigo_daisy"
android:layout_marginStart="25dp"
android:layout_marginBottom="10dp"
android:layout_above="@id/tv_subtitle"/>
<TextView
android:id="@+id/tv_subtitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tag"
android:textSize="17sp"
android:fontFamily="@font/roboto_regular"
android:layout_marginStart="25dp"
android:layout_marginBottom="50dp"
android:layout_above="@id/et_email"/>
<EditText
android:id="@+id/et_email"
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="@string/e_mail"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:padding="15dp"
android:inputType="textEmailAddress"
android:fontFamily="@font/roboto_regular"
android:layout_above="@id/et_password"
android:background="@drawable/et_custom"
android:textSize="15sp" />
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="@string/password"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="10dp"
android:padding="15dp"
android:fontFamily="@font/roboto_regular"
android:inputType="textPassword"
android:layout_centerInParent="true"
android:background="@drawable/et_custom"
android:textSize="15sp" />
<Button
android:id="@+id/btn_login"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/et_password"
android:background="@drawable/btn_custom"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginTop="15dp"
android:fontFamily="@font/roboto_regular"
android:textColor="@android:color/white"
android:text="@string/login"/>
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/ic_arrow_right"
android:layout_above="@id/swipeRight"
android:layout_centerHorizontal="true"/>
<TextView
android:id="@+id/swipeRight"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/swipe_left_for_register"
android:textSize="15sp"
android:fontFamily="@font/roboto_regular"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
android:layout_marginBottom="20dp"/>
</RelativeLayout>
fragment_register.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".RegisterFragment"> <TextView
android:id="@+id/tv_logo"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/register"
android:textAlignment="center"
android:textSize="50sp"
android:layout_marginStart="25dp"
android:layout_marginBottom="5dp"
android:fontFamily="@font/indigo_daisy"
android:layout_marginTop="60dp"/>
<TextView
android:id="@+id/tv_subtitle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tag"
android:textSize="17sp"
android:fontFamily="@font/roboto_regular"
android:layout_marginStart="25dp"
android:layout_marginBottom="50dp"/>
<EditText
android:id="@+id/et_name"
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="@string/your_name"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="10dp"
android:padding="15dp"
android:inputType="textPersonName"
android:fontFamily="@font/roboto_regular"
android:background="@drawable/et_custom"
android:textSize="15sp" />
<EditText
android:id="@+id/et_email"
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="@string/e_mail"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="10dp"
android:padding="15dp"
android:fontFamily="@font/roboto_regular"
android:inputType="textEmailAddress"
android:background="@drawable/et_custom"
android:textSize="15sp" />
<EditText
android:id="@+id/et_password"
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="@string/password"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="10dp"
android:padding="15dp"
android:fontFamily="@font/roboto_regular"
android:inputType="textPassword"
android:background="@drawable/et_custom"
android:textSize="15sp" />
<EditText
android:id="@+id/et_repassword"
android:layout_width="match_parent"
android:layout_height="50dp"
android:hint="@string/re_type_password"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:padding="15dp"
android:fontFamily="@font/roboto_regular"
android:inputType="textPassword"
android:background="@drawable/et_custom"
android:textSize="15sp" />
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1">
<Button
android:id="@+id/btn_register"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="@drawable/btn_custom"
android:fontFamily="@font/roboto_regular"
android:layout_marginLeft="20dp"
android:layout_marginRight="20dp"
android:layout_marginBottom="30dp"
android:layout_centerInParent="true"
android:textColor="@android:color/white"
android:text="@string/register"/>
<ImageView
android:layout_width="30dp"
android:layout_height="30dp"
android:src="@drawable/ic_arrow_left"
android:layout_above="@id/swipeLeft"
android:layout_centerHorizontal="true"/>
<TextView
android:id="@+id/swipeLeft"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/swipe_right_for_login"
android:textSize="15sp"
android:fontFamily="@font/roboto_regular"
android:layout_centerHorizontal="true"
android:layout_alignParentBottom="true"
android:layout_marginBottom="20dp"/>
</RelativeLayout>
</LinearLayout>
Open the strings.xml file in the res / values / strings.xml directory and change it to something like the following :
<resources>
<string name="app_name">Login App</string> <!-- TODO: Remove or change this placeholder text -->
<string name="hello_blank_fragment">Hello blank fragment</string>
<string name="swipe_left_for_register">Swipe Left for Register</string>
<string name="login">Login</string>
<string name="password">Password</string>
<string name="e_mail">Email</string>
<string name="tag">Let\'s join us and \nBuild your relationship with others</string>
<string name="swipe_right_for_login">Swipe Right for Login</string>
<string name="register">Register</string>
<string name="re_type_password">Re-type Password</string>
<string name="your_name">Full Name</string>
</resources>
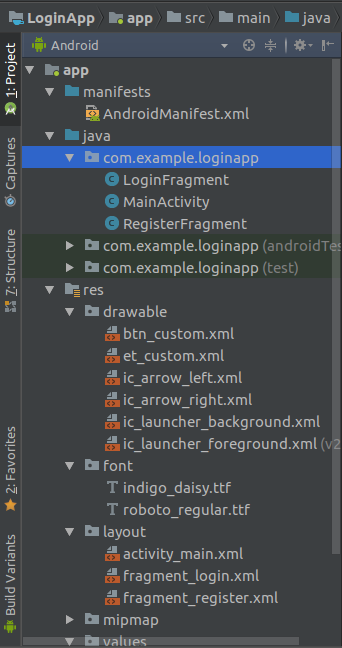
So that the overall structure of the project will be as follows :

Connect fragments with viewpager
Create an inner class in the MainActivity.java class with the name AuthenticationPapterAdapter. This class is a derivative of the FragmentPagerAdapter class and serves to connect Fragments with ViewPager,
class AuthenticationPagerAdapter extends FragmentPagerAdapter {
private ArrayList<Fragment> fragmentList = new ArrayList<>(); public AuthenticationPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int i) {
return fragmentList.get(i);
}
@Override
public int getCount() {
return fragmentList.size();
}
void addFragmet(Fragment fragment) {
fragmentList.add(fragment);
}
}
Then call the class in the onCreate() method in MainActivity.java and connect with viewpager
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); ViewPager viewPager = findViewById(R.id.viewPager);
AuthenticationPagerAdapter pagerAdapter = new AuthenticationPagerAdapter(getSupportFragmentManager());
pagerAdapter.addFragmet(new LoginFragment());
pagerAdapter.addFragmet(new RegisterFragment());
viewPager.setAdapter(pagerAdapter);
}
So the MainActivity.java class will be like this
public class MainActivity extends AppCompatActivity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ViewPager viewPager = findViewById(R.id.viewPager);
AuthenticationPagerAdapter pagerAdapter = new AuthenticationPagerAdapter(getSupportFragmentManager());
pagerAdapter.addFragmet(new LoginFragment());
pagerAdapter.addFragmet(new RegisterFragment());
viewPager.setAdapter(pagerAdapter);
}
class AuthenticationPagerAdapter extends FragmentPagerAdapter {
private ArrayList<Fragment> fragmentList = new ArrayList<>();
public AuthenticationPagerAdapter(FragmentManager fm) {
super(fm);
}
@Override
public Fragment getItem(int i) {
return fragmentList.get(i);
}
@Override
public int getCount() {
return fragmentList.size();
}
void addFragmet(Fragment fragment) {
fragmentList.add(fragment);
}
}
}
LoginFragment.java
public class LoginFragment extends Fragment { public LoginFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_login, container, false);
}
}
RegisterFragment.java
public class RegisterFragment extends Fragment { public RegisterFragment() {
// Required empty public constructor
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
// Inflate the layout for this fragment
return inflater.inflate(R.layout.fragment_register, container, false);
}
}
The display of the final application will be like this
After the steps are complete please try running it on your device. for the full code, see my github or click here.
Maybe that's just for the article about " How to Create a Login User Interface & Register with Android Studio ", I hope to help your needs.
If this article helps you, please follow me to see other articles.
if there is a need with me, you can contact me in the following email
muhamadjalaludin68@gmail.com
login page design for android app
Source: https://medium.com/muhamadjalaludin/how-to-create-user-interface-login-register-with-android-studio-34da847b05b2
Posted by: perkinssweves.blogspot.com

0 Response to "login page design for android app"
Post a Comment